SublimeServer - Sublime Text 2 Advent Calendar 2012 の 4日目
Sublime Text 2 Advent Calendar 2012 の 4日目です!
Sublime Text 2 で Vim っぽいキーバインドが使えるようになる Vintage について書こう。と思ったら、すばらしいタイミングでこんなエントリが。
クラスメソッドさんの記事は、どれもクオリティが高く、いつも参考にさせていただいています。
もう、書くこと何もない。
さすがにそれも寂しいので、大好きなSublimeServerについてさらっと書こうかと。
SublimeServer

SublimeServerを使うと、簡易的なHTTPサーバが立ち上がる。そしてプロジェクトにあるHTMLファイルをHTTPサーバ経由で確認できる。
How to Install
みんな大好きPackage Controlからどうぞ。
あるいは git clone git://github.com/learning/SublimeServer.git で。
もちろん git から zip でダウンロードして Packages ディレクトリに置いてもOK。
How to use
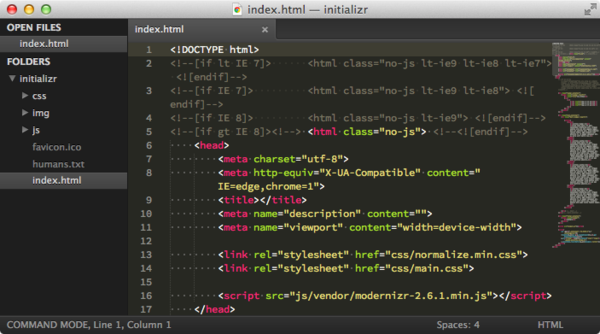
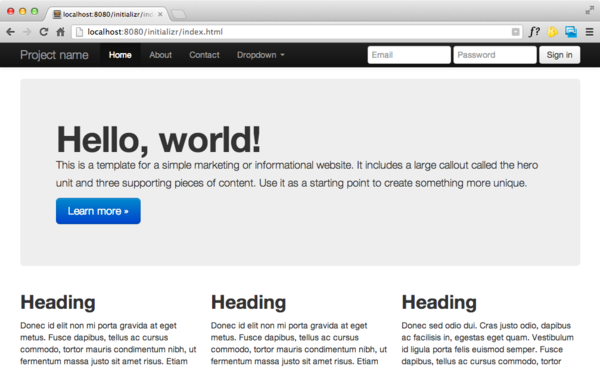
例えば Initializr の Twitter Bootstrap の index.html を Sublime Text 2 で開く。

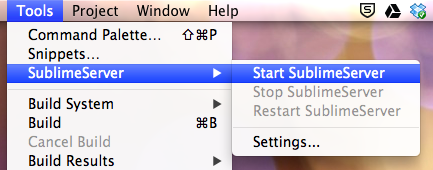
メニューの Tools => SublimeServer => Start SublimeServer でHTTPサーバが立ち上がる。

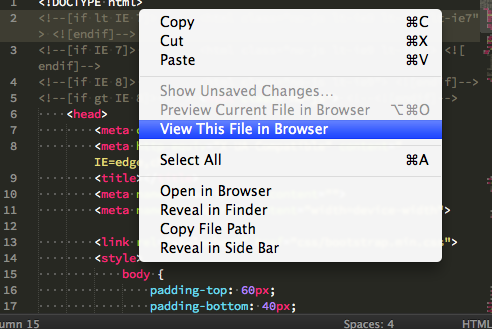
HTMLを右クリックして View This File in Browser を選択する。

じゃーん。

こんな感じのURLで表示される。
http://localhost:8080/initializr/index.html
設定ファイルを修正すれば、自動起動にしたり、ポートを変更できる。デフォルトの設定ファイルはこんな感じ。
{ "attempts": 5, "autorun": false, "interval": 500, "mimetypes": { "": "application/octet-stream", ".c": "text/plain", ".h": "text/plain", ".py": "text/plain" }, "port": 8080 }
いいところ
最近プロトコル表記を省略したURLの書き方が流行っている。例えば GoogleのホスティングしているjQuery をロードするコードのスニペットはこんな感じ。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
これをローカルで動かすと file:// となってしまい動かない。みんなやったことあるよね…。僕は何度もある。サーバが上がっていると、こういう問題が起きない。
あとはHTML5関連のAPIは、サーバにHTMLを配置しないとうまく動かないものもあるので、SublimeServerを使うと、そういった動作確認もできる。
まとめ
そんなわけで、簡単に使えるけどとても便利な SublimeServer でした。
# クラスメソッドさんのところに書いてある Vintage や VintageEX も便利です!
5日目は shinjiro watanabe さんです!よろしくお願いします。
あと、Sublime Text 2 Advent Calendarは、まだ空いている日があるみたいなので、ちょっとした小ネタでもいいから書いてみませんか。